광어네 맛집
[Code UI] UIView 순서 바꾸기 본문
728x90
반응형
오늘 다뤄볼 내용은
UIView에 대한 내용임
예전에 어떤 이슈가 있었냐면 Storyboard로 작업을 할 경우에
View 순서를 마음대로 바꿀 수 있었는데
Code UI를 작성할 경우, View 순서를 어떻게 바꿔줄까 생각이 들었음

뭐 추가하는 순서대로 나오기야 하겠지만
코드 살펴보기 힘들고 그럴 때 유용할 듯!
본론으로 넘어가면!

class ViewController: UIViewController {
let testView = UIView()
let testView2 = UIView()
let testView3 = UIView()
override func viewDidLoad() {
super.viewDidLoad()
viewConstraints()
testView.backgroundColor = .gray
testView2.backgroundColor = .yellow
testView3.backgroundColor = .blue
}
func viewConstraints() {
view.addSubview(testView)
view.addSubview(testView2)
view.addSubview(testView3)
testView.snp.makeConstraints { make in
make.width.height.equalTo(200)
make.center.equalTo(view.safeAreaLayoutGuide)
}
testView2.snp.makeConstraints { make in
make.width.height.equalTo(100)
make.top.leading.equalTo(testView)
}
testView3.snp.makeConstraints { make in
make.width.height.equalTo(100)
make.bottom.trailing.equalTo(testView)
}
}
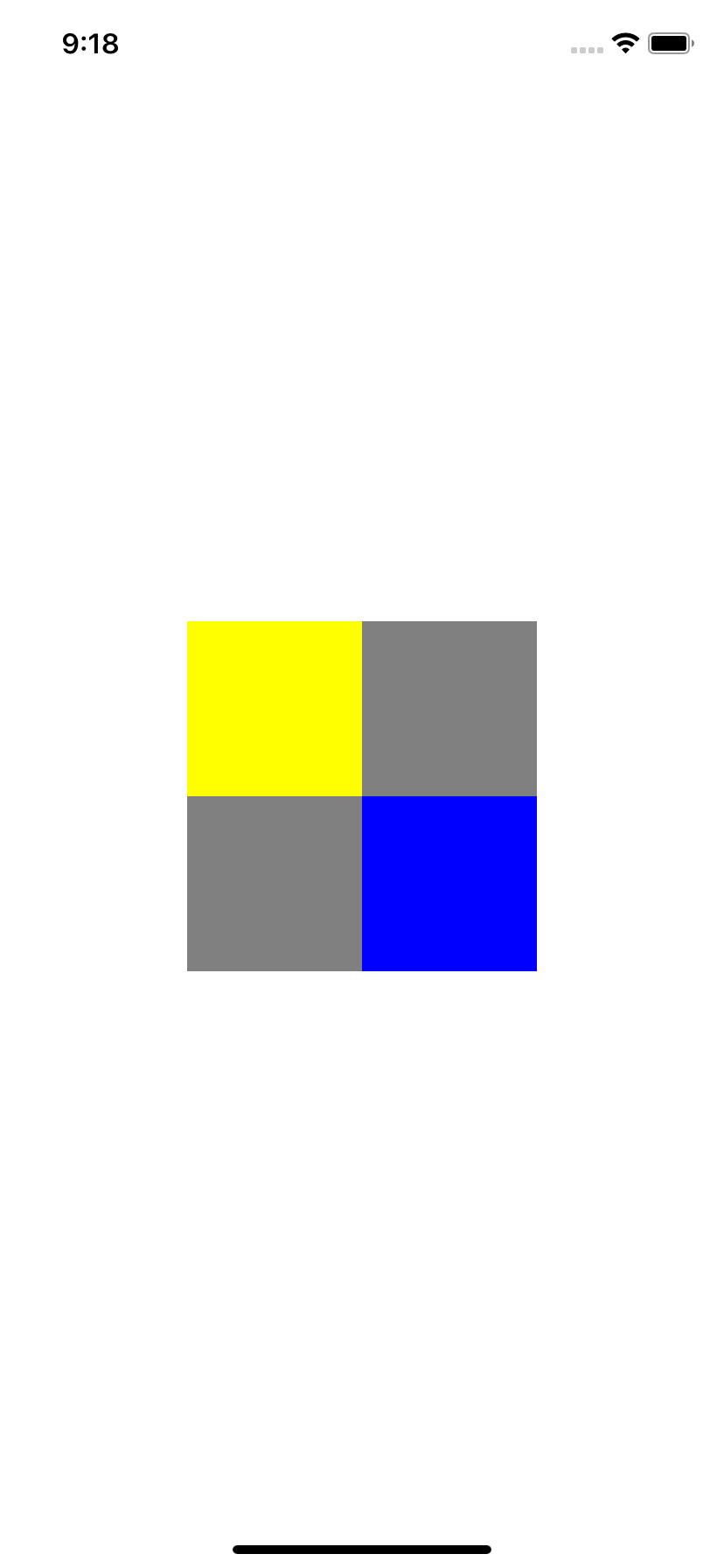
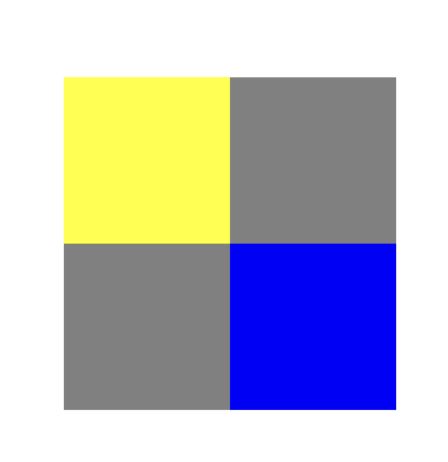
}이렇게 TestView 3개를 만들었음!
여기 코드를 가지고 Test해서 사용하면 됨!
1. 맨 앞으로 View를 가져오고 싶을 땐
self.view.bringSubviewToFront(testView)
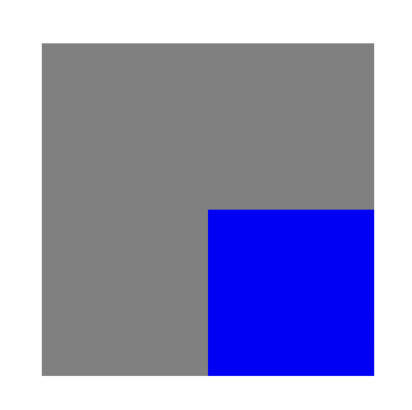
2. 맨 뒤로 View를 보내버릴 땐
self.view.sendSubviewToBack(testView)

3. 특정 N번째에 넣고 싶을 땐
self.view.insertSubview(view: UIView: UIView, at: Int)
self.view.insertSubview(view: UIView: UIView, aboveSubview: UIView)
self.view.insertSubview(view: UIView: UIView, belowSubview: UIView)예시로 아래처럼 할 경우!
self.view.insertSubview(testView, aboveSubview: testView2)
4. 순서를 변경하고 싶을 땐
self.view.exchangeSubview(at: 2, withSubviewAt: 0)
이 정도하면 View는 마음대로 왔다갔다 할 듯?
근데 너무 이렇게 구성하면 코드가 더러워지니까 주의하도록 하자!
오늘도 화이팅!!
728x90
반응형
'Swift > navigator👨🏻✈️' 카테고리의 다른 글
| [FastLane]Auto upload TestFlight _ 02 (외부 테스팅 추가) (0) | 2022.06.03 |
|---|---|
| [Library Error]라이브러리 만들기 (0) | 2022.04.18 |
| [FastLane]Auto upload TestFlight (1) | 2022.04.14 |
| [Notification Push] FCM Push 알림 들어올 때 분기처리 AppDelegate (1) | 2022.02.25 |
| [ScrollView_TableView_AutoLayout] 셀 높이 관련 이슈 (0) | 2022.02.10 |




