광어네 맛집
[SPM] Swift Package Manager Custom 해서 사용하기 본문
진짜 갑자기 몸살에 장염에 걸려서 죽을 뻔 ...
아프지만 글은 남기고 싶은게 있어서 포스팅 작성함!
오늘은 SPM에 대해서 살펴볼까 함
흔히 우리가 SPM을 사용하는 방법은
Xcode -> Project -> Package Dependancies -> '+'로 추가해서 사용함

근데 만약 Target이 여러개일 때나 각각 framework가 사용하고 싶을 때 가 있을 거임
물론 Pods로 분기처리 해줄 수도 있지만 SPM도 가능은 하다~
방법은 Xcode -> File -> New -> Package 를 눌러주면

이름과 어디에 저장할지가 나오는데
Git Repo에 올려서 사용하고 싶으면 아래 화면처럼 선택해주고 생성해주면 된다!

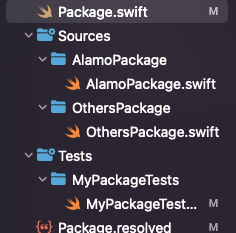
그럼 아래처럼 파일이 만들어지는데 하나씩 뜯어보면 간단하다!

먼저 맨 위에서부터 맨 아래로 차근차근 설명함!
let package = Package(
name: "MyLibrary",
products: [
.library(name: "MyLibrary", targets: ["MyLibrary"])
]
상단에 name: "MyLibrary" 이 부분은 SPM을 설치하면 나오는 이름이다!

그 다음 .library( ~~ 여기 부분은 Package를 설치하고 어떤 걸 설치 할지 나오는 부분!

그 다음으로 dependencies가 나오는데 products 다음에 오는 친구임!
targets: 에도 나오니까 헷갈리지 마세여!
dependencies: [
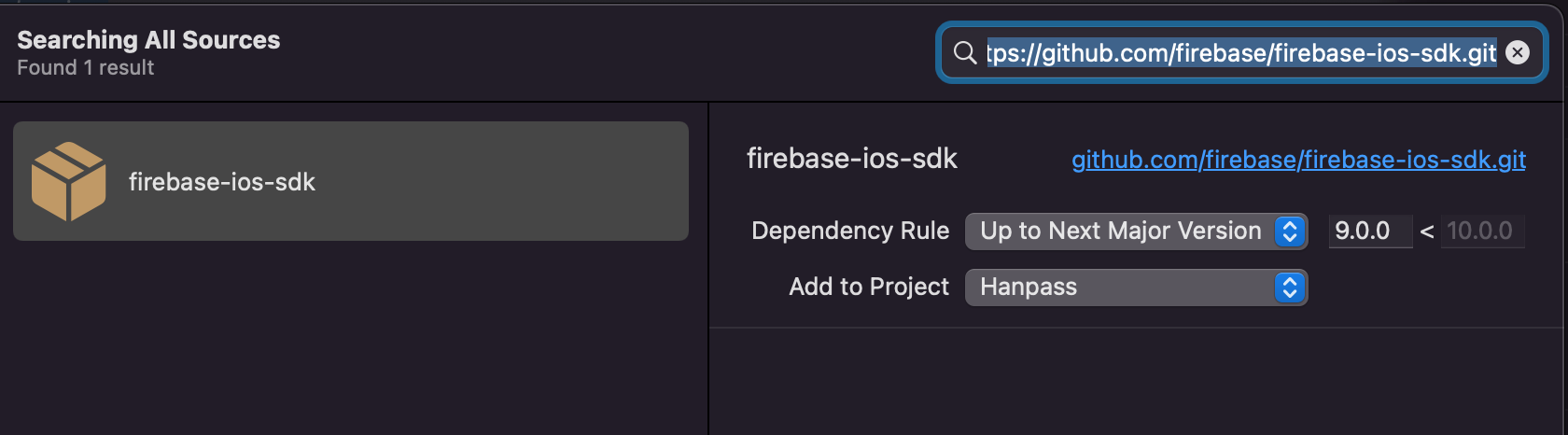
],얘는 우리가 라이브러리 Github 주소를 입력해주는 공간임
Xcode에서는 이 주소를 복사해서 아래에 붙여넣기 하면 만들어지는 것과 같음!


이제 맨 마지막 Targets 볼 차례임
얘네는 아까 맨 처음에 products에서 .library( ~~ 여기에 들어갈 애들은 만들어 주는 거임
그리고 firebase라고 치면 설치하려고 하면 종류가 여러개가 있잖음? 그걸 선택해주는 공간이기도 함!
(Ex. FirebaseAnalytics, FirebaseMessaging, FirebaseCrashlytics etc...)
targets: [
.target(name: "MyLibrary", dependencies: [])
.testTarget(name: "MyLibraryTests", dependencies: ["MyLibrary"])
]
단 주의할 점은 Target을 추가해줄 때 왼쪽 Navigator에서 폴더를 만들어줘야 함!
swift 열면 별 내용없으니까 이름만 변경해서 복붙해도 될 듯

여기까지 차근 차근 만들어줬으면 'Package.resolved'파일을 만들어줄텐데
얘가 'Podfile.lock'라고 생각하면 될 듯!
이렇게만 설명하고 끝내면 이해가 안될테니 Sample로 만든 것도 참고해서 이해하시면 좋을 듯해요
// swift-tools-version: 5.6
import PackageDescription
let package = Package(
name: "SPM Package",
platforms: [.iOS(.v13)],
products: [
// type의 종류는 dynamic, static, none 3가지가 있는데 default가 dynamic이다!
// pods로 설치할 때와 비교하면
// use_framework: -> static / #use_framework: -> dynamic 속성이라고 생각하면 된다!
.library(name: "AlamoPackage", type: .static, targets: ["AlamoPackage"]),
.library(name: "OthersPackage", type: .dynamic, targets: ["OthersPackage"]),
],
dependencies: [
// 여기서는 특정 버전, 최신 버전, 다양하게 설정할 수 있다!
// name을 사용하는 방법은 deprecate 되었으니 이 방법을 사용하시길
// 참고로 부속적으로 자동 설치되는 라이브러리도 git주소만 있으면 본인이 설정할 수 있다!
.package(url: "https://github.com/Alamofire/Alamofire.git", exact: "4.9.0"),
.package(url: "https://github.com/firebase/firebase-ios-sdk.git", exact: "8.15.0"),
.package(url: "https://github.com/google/GoogleDataTransport.git", exact: "9.1.2"),
.package(url: "https://github.com/google/GoogleUtilities.git", exact: "7.7.0"),
.package(url: "https://github.com/google/promises.git", exact: "2.1.0"),
.package(url: "https://github.com/zendesk/answer_bot_sdk_ios.git", from: "2.2.0"),
.package(url: "https://github.com/zendesk/chat_sdk_ios.git", from: "2.12.0"),
.package(url: "https://github.com/zendesk/support_sdk_ios.git", from: "5.5.0"),
.package(url: "https://github.com/zendesk/sdk_messaging_ios.git", from: "2.4.1"),
],
targets: [
.target(
name: "AlamoPackage",
dependencies: [
// 여기서 조금 헷갈렸는데 name에는 "패키지 안에 어떤 걸 설치할지 적어주면 된다"
// 아래 'firebase'를 보면 이해하기 쉬울 듯!
// package는 위 주소에서 '.git' 앞에 부분을 적어주면 된다
.product(name: "Alamofire", package: "Alamofire"),
]),
.target(
name: "OthersPackage",
dependencies: [
.product(name: "FirebaseAnalytics", package: "firebase-ios-sdk"),
.product(name: "FirebaseMessaging", package: "firebase-ios-sdk"),
.product(name: "FirebaseCrashlytics", package: "firebase-ios-sdk"),
.product(name: "FirebaseDynamicLinks", package: "firebase-ios-sdk"),
.product(name: "GoogleDataTransport", package: "GoogleDataTransport"),
.product(name: "ZendeskAnswerBotSDK", package: "answer_bot_sdk_ios"),
.product(name: "ZendeskChatSDK", package: "chat_sdk_ios"),
.product(name: "ZendeskSupportSDK", package: "support_sdk_ios"),
.product(name: "ZendeskSDKMessaging", package: "sdk_messaging_ios"),
]),
]
)
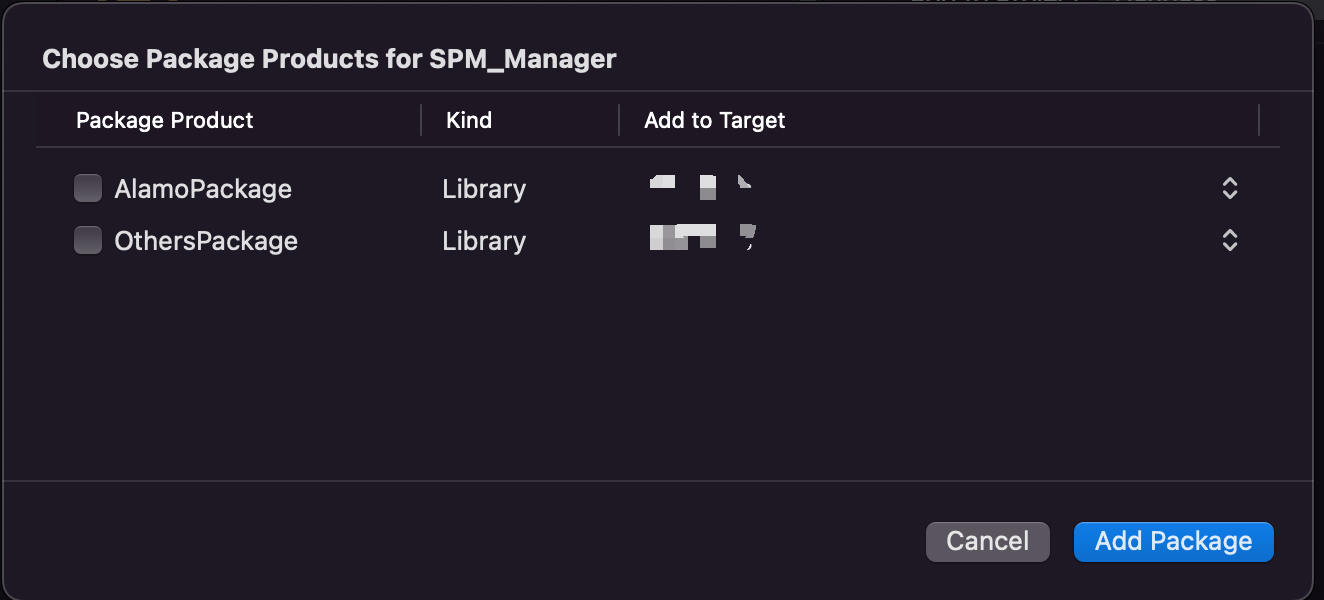
마지막으로 Git repo에 올려도 되고, Project에 직접 추가해서 해줘도 되는데
Xcode Target -> General -> Frameworks, Libraries, and Embedded Content 에 package를 추가해줘야 사용가능하다!

근데 얘네들이 DerivedData 여기에 저장되다 보니 수정을 여러번 하면 너무 용량이 순삭되는 느낌 ㅎㅎ..
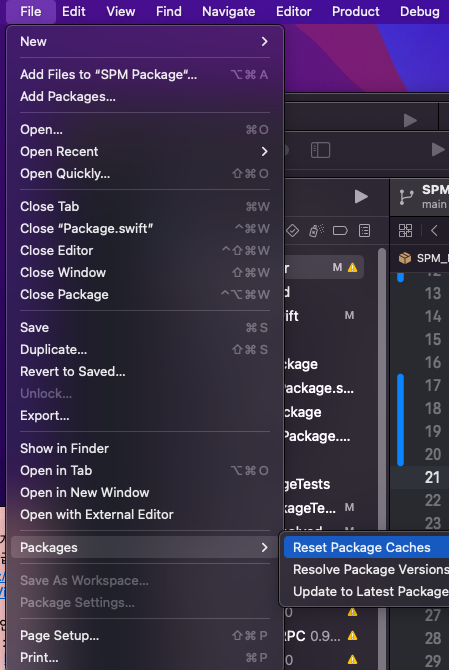
그리고 안될 때는 'File -> Package -> Reset Package Caches 해보면 될 듯!

정리하자면
장점 : 라이브러리를 개별적으로 설치할 필요없이 하나로 설치가능하다!
단점 : 빠르다고 하는데 'Derived Data' 삭제하면 시간이 좀 걸림!
그럼 오늘도 화이팅!
'Swift > navigator👨🏻✈️' 카테고리의 다른 글
| [Fastlane] Match 인증서 올리기 (0) | 2023.11.15 |
|---|---|
| [FastLane]Auto upload TestFlight _ 02 (외부 테스팅 추가) (0) | 2022.06.03 |
| [Library Error]라이브러리 만들기 (0) | 2022.04.18 |
| [FastLane]Auto upload TestFlight (1) | 2022.04.14 |
| [Code UI] UIView 순서 바꾸기 (0) | 2022.03.08 |




